Material Design - ¿Qué significa y cómo cambia la experiencia de usuario?


En verano, durante el Google I/O, Google anticipó su nueva versión de Android y con ella sus nuevas directrices de diseño. No fue hasta la semana pasada cuando pudimos conocer más de Android 5.0 Lollipop y de Material Design. Muchos usuarios afirmar que no paran de escuchar Material Design, pero desconoce su significado o cómo cambia la experiencia de usuario.

Muchas son las aplicaciones que ya han comenzado a incorporar Material Design y muchas las que parece que sí lo han incoporporado, pero realmente no es así. Vamos a ver qué hace que Material Design sea especial y sus puntos fuertes para que podáis identificar esta nueva forma de lenguaje.
¿Qué es Materia Design?
Definimos Material Design como un lenguaje de diseño desarrollado por Google y que defiende la filosofía de desarrollar en Android como si fuera en un papel (o ese tipo de materiales - de ahí el nombre), puesto que "no podemos ver una pantalla como solo píxeles, sino como un trozo de papel", según palabras de Matías Duarte.
Material Design defiende un diseño limpio, el predominio de animaciones y transiciones de respuesta. Los elementos se presentan planos, pero también se juega con la profundidad a través de iluminación y sombras haciendo que estos elementos parezcan estar uno sobre otro (como folios de papel).
¿Qué experiencia de usuario ofrece?
Las filosofías de diseño están genial, pero yo siempre acabo reaccionando igual: "Muy bonito todo, pero cómo afecta eso a mí smartphone y al uso que yo haga de aplicaciones". Por eso, también he creído conveniente resumir en algunas claves qué significa Material Design en la práctica.
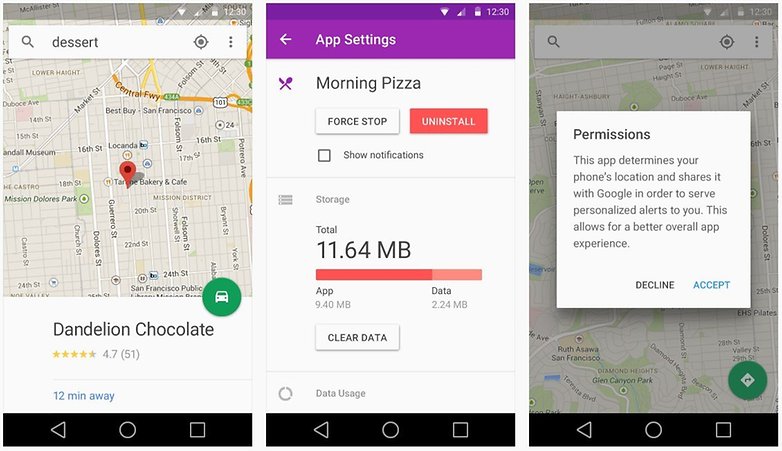
De entrada, vamos a ser testigos de un contenido muy llamativo, en el que los elementos interactúan entre ellos y se superponen. Los colores responden a jerarquías y a acciones, de tal manera que el usuario reconoce que está realizando una acción.
En resumen, Material Design se muestra cargada de animaciones que representan movimientos de acción, interacción y transiciones. Todos los detalles se cuidan y tanto el color, como los iconos y la tipografía juegan un papel importante. Por último, cabe destacar los botones, los cuales se presentan en un primer plano y se identifican por una forma circular (una especie de botón flotante) y un color protagonista en la aplicación.

Espero que ahora entendáis mejor el nuevo lenguaje de diseño de Google. ¿Qué os parece Material Design? ¿Qué es lo que más os gusta?
Fuente: Material Desing por Google








Gracias por aclararme esta duda que tenía sobre que significa material desing. También muy agradecido por toda la información que nos brindan. Un gran abrazo a todo el equipo!!!
Gracias! Una se alegra siempre de recibir feedback :D
Efectivamente chicos, varias aplicaciones de Google ya ofrecen el cambio
muy buen aporte isabel
gracias
Bueno... hoy se me actualizaron varias aplicaciones de google con Material Design (Play Store, Google now launcher, play music, google earth, Hangouts)
Me ha cambiado el icono de Play Music, y se me cae la baba. Desde que presentaron las apps que más gustaban a los desarrolladores de Google, ya me pareció que Google promovía las transiciones bien hechas, y acompañadas de degradados y variaciones de iluminación. Coincido completamente con Migbert Y. hacía falta un lenguaje de diseño común y con seña de identidad. A primera vista, lo han clavao!
No sé si alguien se ha notificado del cambio que ha tenido hoy el play store, al menos a mi me ha cambiado hoy!
siii, tiene diseño material design ! aunque todavia no me acostumbre del todom jaja
Excelente, siempre espere esta movida de Android, porque debemos estar claros que algo que tenia iOS era la unificacion en la interfaz de sus app, en Android existia infinidad de interfaces por app, ademas del lavado de cara, la interfaz "Material" es digamoslo "COOL", se merece un aplauso, tengo kitkat, pero ya he instalado varias app de Lollipop portadas a Kitkat y de verdad estan Geniales.. no han probado Gmail 5?? los invito.. es Genial... les habia dicho?? a no... bueno si, es Genial..
jaja! Sí, muchas aplicaciones se ven mucho mejor con Material Design.
No solo se ven, tambien se comportan mejor.. y eso que es en un Moto G 2013, del cual me enamore cuando vi un video suyo "Ahogandolo".... jajaja
Lo que tengo de Material Design lo tengo en algunas apps (y ahora también en el teclado gracias a ustedes) y la verdad me gusta. Ya no puedo esperar a que llegue en todos los terminales.
Si siii..estaba esperando este artículo para salir de dudas, gracias Isabel ahora me ha quedado todo mas claro!! jeje saludos ;)
Me alegra saberlo!! :D